Vue3中怎么安装scss?

第一步用npm下载sass
1 | npm install sass --save-dev |
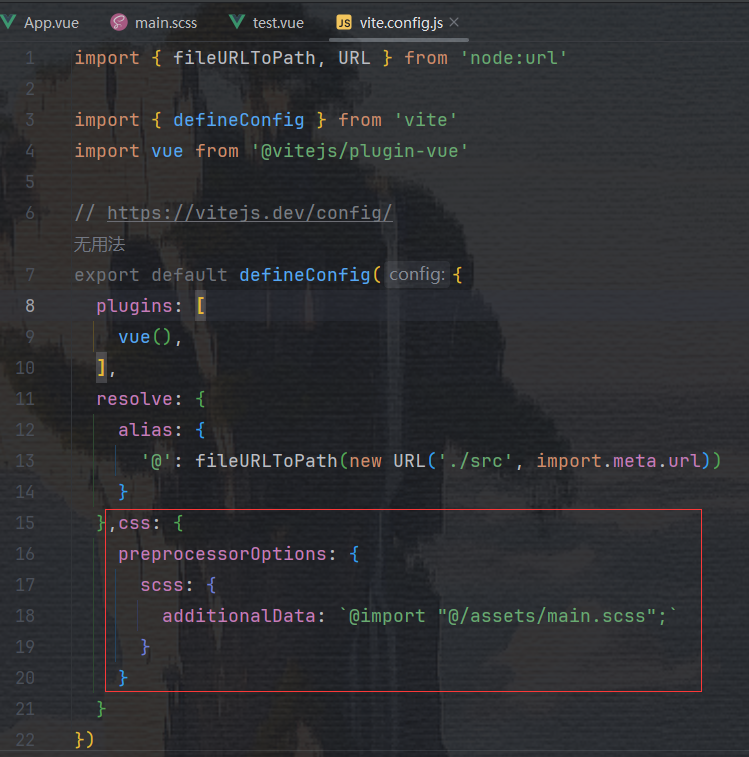
第二步编辑vite.config.js,实现全局引用
在resolve中添加如下代码:
1 | css: { |

第三步测试scss是否生效
编写main.scss:
1 | $primary-color: #3498db; |
编写test.vue:
1 | <script setup> |
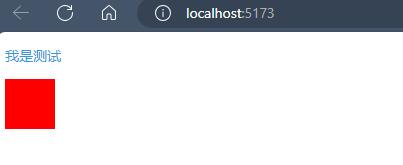
在控制台输入npm run dev查看效果:

完美显示!
局部引用和这个方法差不多,就不演示了。
- 标题: Vue3中怎么安装scss?
- 作者: Later
- 创建于 : 2024-08-15 18:12:10
- 更新于 : 2024-08-15 18:40:25
- 链接: http://www.later0716.top/2024/08/15/Vue3中怎么安装scss?/
- 版权声明: 版权所有 © Later,禁止转载。