连接上服务器(Linux系统)
用什么方法连接服务器都可以,只要连接上就可以。
安装需要的依赖:
1
| yum install -y curl-devel expat-devel gettext-devel openssl-devel zlib-devel
|
安装编译工具:
1
| yum install -y gcc perl-ExtUtils-MakeMaker package
|
检查Git是否安装:
安装Git:已经安装过的可以跳过这一步
添加用户并设置密码:
创建博客目录:
给博客目录增加相应读写权限:
1
| chmod -R a+rw /home/blog
|
建立Git仓库:
1
2
| cd /home/git
git init --bare blog.git
|
给Git目录增加相应读写权限:
新建钩子文件:
1
| vim /home/git/blog.git/hooks/post-receive
|
在文件中添加:
1
| git --work-tree=/home/blog --git-dir=/home/git/blog.git checkout -f
|
给钩子文件增加可执行权限:
1
| chmod +x /home/git/blog.git/hooks/post-receive
|
安装Nginx:
启动Nginx:
1
| systemctl start nginx.service
|
查看Nginx配置文件路径:
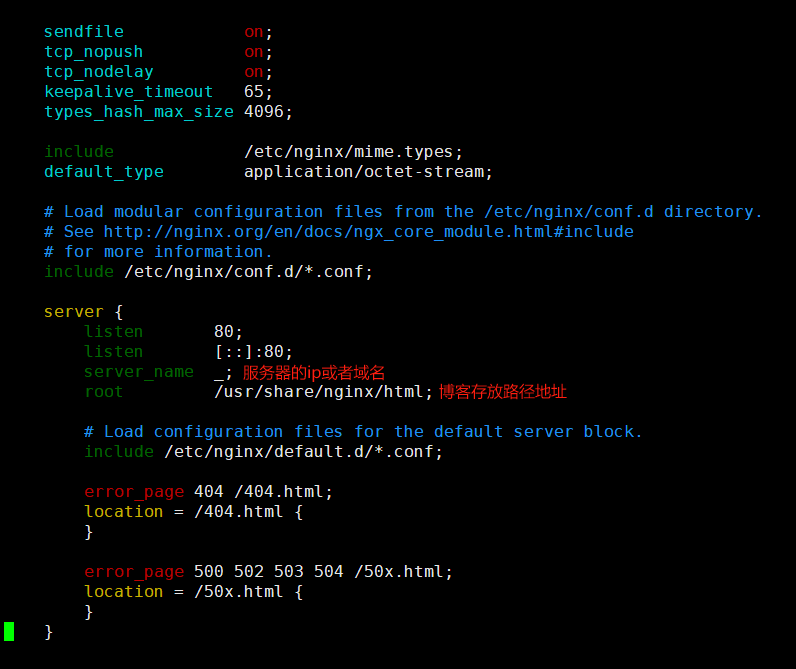
修改Nginx的配置文件:
1
| vim /etc/nginx/nginx.conf
|
注意要用自己主机上的Nginx的配置文件路径!!!

如果是按我的步骤来的话,没有做任何改动,可以直接复制代码
重启Nginx:
1
| systemctl restart nginx.service
|
在Windows端(就是本地)博客目录下安装部署插件:
1
| npm install hexo-deployer-git --save
|
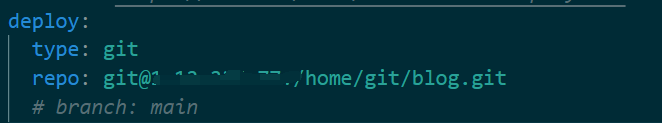
修改Hexo的配置文件(就是_config.yml):
1
2
| deploy: type: git
repository: (输用户名,如git)@(输服务器IP地址):/home/git/blog.git
|

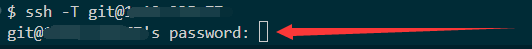
测试 SSH 连接
输入这段代码之后,还要输入密码,密码是你自己设置的千万不要忘记,如果你是按照我的步骤弄的,没有修改过代码,那你的密码就是git。

之后在键盘按下CTRL+C退出
Hexo 三件套
hexo d的时候也会要你输入密码,一样的还是git
通过以上的步骤就可以把博客部署到服务器上了。